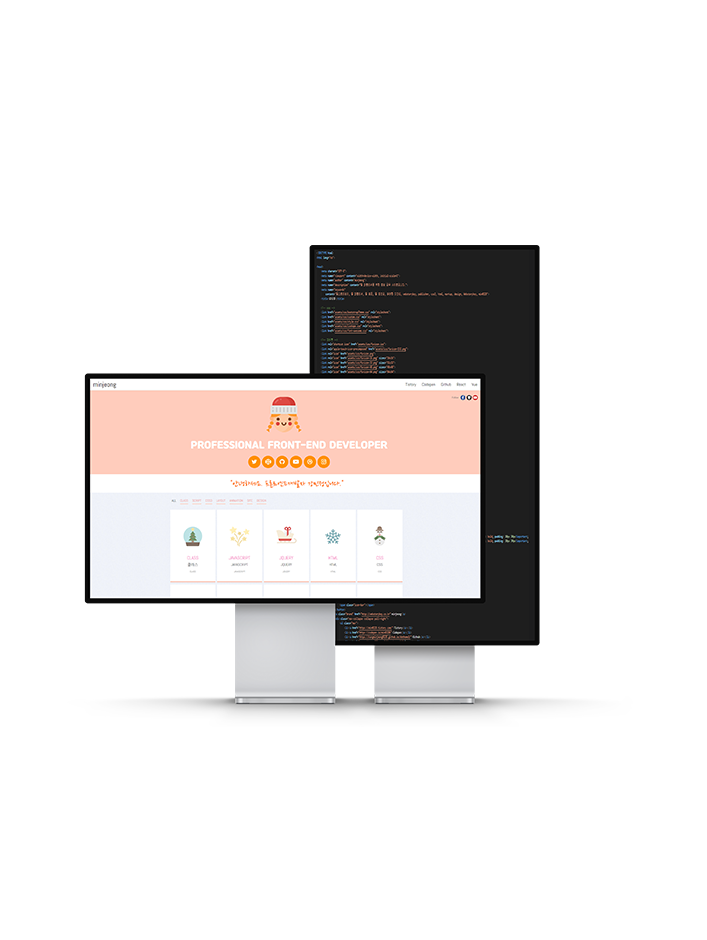
MINJEONG PORTFOLIO
SCROLL!
HTML
HTML은 문서의 글자크기, 글자색, 글자모양, 그래픽,문서이동(하이퍼링크) 등을 정의하는 명령어로서홈페이지를 작성하는 데 쓰인다.
95%
CSS
CSS는 옷과 액세서리처럼 꾸미는 역할을 담당한다고할 수 있습니다. HTML이나 XML로 작성된 문서의 표현을 기술하기 위해 쓰이는 스타일시트 언어입니다.
90%
JAVASCRIPT
JavaScript는 프로토타입 기반의 동적 다중 패러다임스크립트 언어로, 객체지향형, 명령형, 선언형(함수형 프로그래밍 등) 스타일을 지원합니다.
75%
REACT
React는 상호작용이 많은 UI를 만들 때 생기는 어려움을 줄여줍니다.데이터가 변경됨에 따라 적절한 컴포넌트만 효율적으로 갱신하고 렌더링합니다.
90%
ABOUT ME
코딩을 배움에 있어서 도전에는 끝이 없고, 그 즐거움 또한 셀 수 없습니다. 무한가능성을 가진 저의 포트폴리오를 준비했습니다.
소통하는 프론트엔드개발자
강민정입니다.
끊임없이 소통하고
최고의 역량을 보여주는
프론트엔드 개발자가
되겠습니다.
포트폴리오를 보고싶다면

Slide while
Scrolling
SCRIPT
Parallax
split과 join을 이용하여 한 글자씩 효과를 주었습니다.제이쿼리에서는 winodw의 scrollTop값이 각 세션의 offsetTop값보다 커질 때 gsap애니메이션 효과를 주었습니다. 웹표준을 준수하기 위해 자바스크립트에서는 setAttribute를 이용해 aria-hidden속성을 주었습니다.
MouseEffect
마우스 오버를 했을 때 텍스트 움직임 효과를 주었습니다. addEventListener를 이용해서 마우스를 텍스트위에 올렸을 때 올리지 않았을 때의 이벤트를 주었습니다. handleMouse가 fals일 때 텍스트가 움직이고 true일 때 텍스트가 멈추도록 했습니다.
quizEffect
자바스크립트와 제이쿼리를 이용하여 주관식 퀴즈 문제를 만들었습니다. 제이쿼리에서 html(),hide(),show()를 이용하였고, 자바스크립트에서는 innerHTML,style.display=”none”, style.display=”show”를 이용하여 버튼을 클릭하면 버튼이 사라지고 정답과 해설 이 나오게 구현하였습니다.
SEND MESSAGE
SEND